一,封装请求之后向请求传入参数
const getQqData = async() =>{
const qqNumber = message.value
let res = await getApiData(qqNumber);
//这里传入参数,参数多的话就用大括号
dateList.value=res.data;
}
二,调用request也要相应改变
export function getApiData(){
return request({
url:`https://api.leafone.cn/api/qqnick?qq=${qqNumber}`,
})
}
三,根据api返回数据进行界面渲染

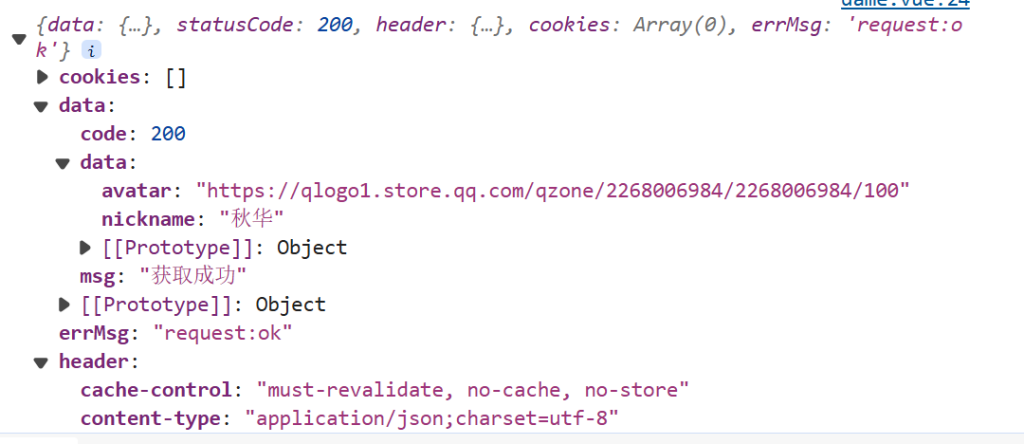
四,看图填空
<template>
<view class=”content”>
<input v-model=”message” class=”uni-input” placeholder=”输入你的qq号” />
<button class=”button” type=”primary” plain @click=”getQqData”
:disabled=”message.length === 0″>提交</button>
<view class=”item” v-if=”dateList.nickname”> <!– 请求时出现 –>
<view class=”text”>{{dateList.nickname}}</view>
<image class=”img” :src=”dateList.avatar”></image>
</view>
</view>
</template>
<script setup>
import {
ref,
} from ‘vue’
import {
getApiData,
} from “@/api.js”
const message = ref(”)
const dateList = ref({})
// url:`${apiUrl}?qq=${qqNumber}`, //url的拼接其中一个方式
// dateList.value = res.data.data
const getQqData = async() =>{
const qqNumber = message.value
let res = await getApiData(qqNumber);
dateList.value=res.data;
}
// 如果没有使用 const、let 或 var,goToimg 将会被定义为全局变量,这在某些情况下可能会造成冲突
</script>
<style scoped lang=”scss”>
.content {
.uni-input {
line-height: 40rpx;
padding: 15rpx;
background: #cdcdcd;
margin: 20rpx 0;
border-radius: 25rpx;
border: 1rpx solid #ccc;
font-size: 30rpx;
}
.button{
width: 300rpx;
height: 100rpx;
border-radius: 30rpx;
border: 1rpx solid #e84a1a;
background: #cdcdcd;
}
}
</style>

这里照片出不来但是api返回的数据中照片的链接是可以打开查看的



Comments NOTHING