一,promise
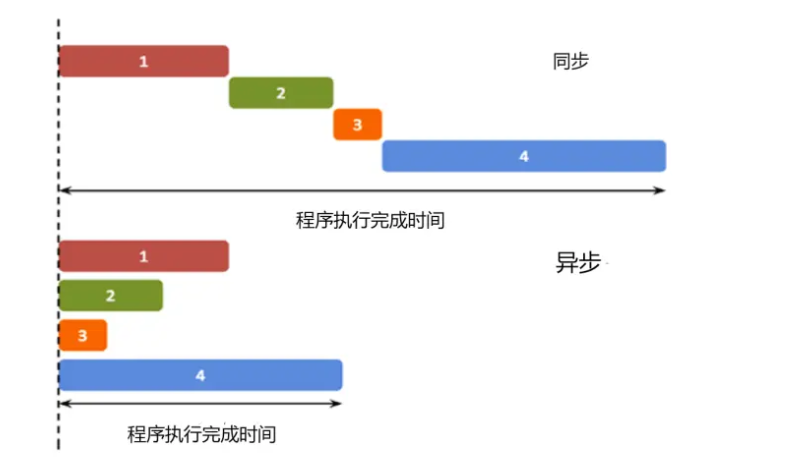
什么是同步,什么是异步?一张图就能说明

比如写一个中奖程序,首先要生成一个数字,写一个方法生成范围随机数
//Math.floor(…) 会将浮点数向下取整,得到一个整数。这确保了生成的数是一个整数。
function getRandomInt(min, max){
return Math.floor(Math.random() * (max – min + 1)) + min;
//Math.random() 生成一个介于 0 到 1 之间的数
}
使用promise
const p = new Promise((resolve, reject) =>{
setTimeout(()=>{ //1000毫秒之后开始执行
let n = getRandomInt(1 , 100) //生成【1,100】任意一个数
if(n <= 30 ){
resolve(n); //传入n值
}else{
reject(n);
}
},1000)
})
p.then((n)=>{
console.log(`恭喜,你中奖了!号码是${n}`)// 成功时这里再打印出来
},(n)=>{
console.log(`再接再厉,号码是${n}`)//失败打印出这里
})
如果要retuen的格式需要改一改
function reachButton (){
return new Promise((resolve, reject) =>{
setTimeout(()=>{ //1000毫秒之后开始执行
let n = getRandomInt(1 , 100) //生成【1,100】任意一个数
if(n <= 30 ){
resolve(n);
}else{
reject(n);
}
},1000)
})
}
const getResult = ()=>{
reachButton().then(n=>{
console.log(`恭喜,你中奖了!号码是${n}`)
})
.catch(n=>{
console.log(`再接再厉,号码是${n}`)
})
}
这里想说一下function和const
fuction就如其意方法,一般写方法时使用格式为function 方法名字(){…}需要调用比如:方法名();不然不会执行
const 一般就是和某个按钮相绑定比如上文的点一下确定才执行一般格式const 方法名= ()=>{…}


下面试一下请求检验一下
首先那我节选了咸虾米老师的青年新闻项目中的部分
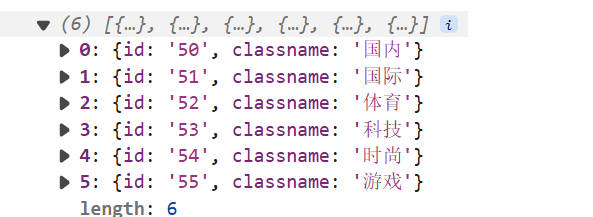
获得导航头部信息:
function narv() {
return new Promise((resolve,reject)=>{
uni.request({
url:”https://ku.qingnian8.com/dataApi/news/navlist.php”,
success:res=>{
resolve(res);
},
fail:err=>{
reject(err);
}
})
})
};

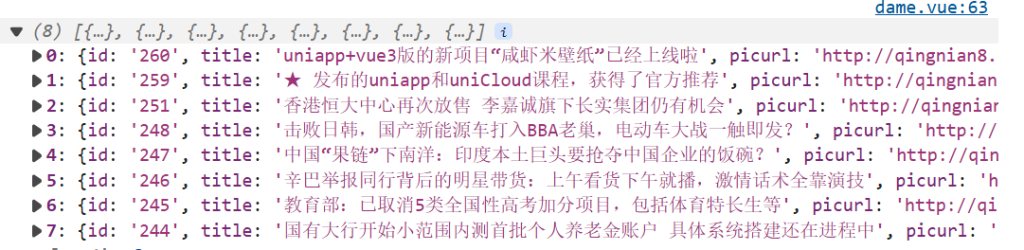
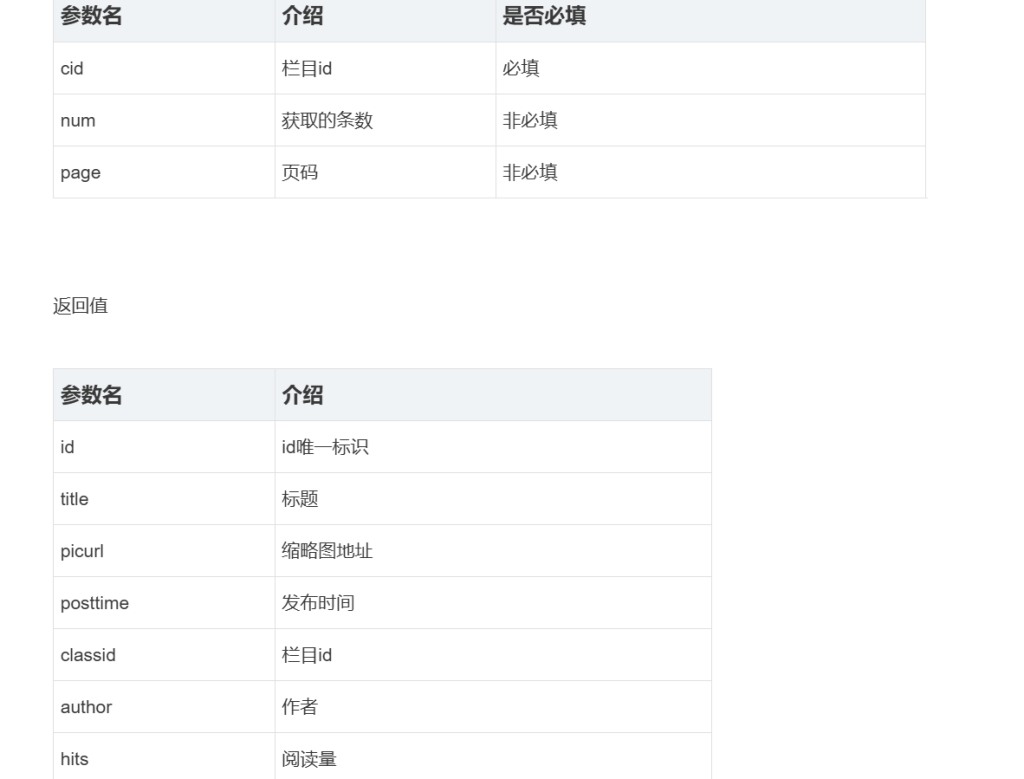
通过头部信息筛选,选出下一个请求所要的参数,传入id
function narvList(id) {
return new Promise((resolve,reject)=>{
uni.request({
url:”https://ku.qingnian8.com/dataApi/news/newslist.php”,
data:{
cid:id,
},
success:res=>{
resolve(res);
},
fail:err=>{
reject(err);
}
})
})
};

传值也要注意api作者所封装的参数格式,参数名不同,比如套娃内容放到两个data下面,id 用cid选择的api一定要看清楚,比如下面的

下一步获取文章下面的评论
function getComment(id) {
return new Promise((resolve,reject)=>{
uni.request({
url:”https://ku.qingnian8.com/dataApi/news/comment.php”,
data:{
cid:id,
},
success:res=>{
resolve(res);
},
fail:err=>{
reject(err);
}
})
})
};
通过以上网络请求通过promise链式调用会简便,有逻辑
//返回 Promise 对象,这使得外部链式调用then。
narv().then(res=>{
console.log(res.data);
let id = res.data[0].id;
return narvList(id);
}).then(listres=>{
console.log(listres.data);
let id = listres.data[0].id;
return getComment(id);
}).then(res=>{
console.log(res.data);
}).catch(err=>{
console.log(err);
})
//每个 id 的值都是在其对应的异步操作完成后赋值的,
//因此它们可以在后续的 .then() 中被独立使用,而不会互相干扰。
其实可以可以观察到这三个请求样式一样,可以封装请求,这样就可以用一个不用都写一大堆,就像第一篇写的那样

async和await是基于promise的升级版本,以更同步的方式书写异步代码
// 使用 async/await 处理链式调用
const fetchData=async()=> {
try {
const res = await narv();
console.log(res.data);
const id = res.data[0].id; // 直接获取 id
const listId = await narvList(id);
console.log(listId.data);
const commentId = listId.data[0].id; // 直接获取评论 id
const comments = await getComment(commentId);
console.log(comments.data);
} catch (err) {
console.log(err);
}
}
// 调用 fetchData 函数
fetchData();
这里以上api采用咸虾米老师项目:青年帮新闻



Comments NOTHING